Webデザイナーの為の「本当は怖くない」”黒い画面”入門を読んでみて…
こんにちは、やまもとです!
この記事を実際に手を動かしながら読むことで、黒い画面(Terminal)に対する恐怖心が軽減されます!笑
どんな人に読んでもらいたいか
この記事の目的は
の3点ですが、私自身MacのPCを使用しているすべての人に一度読んでもらいたい! と思うくらい、ステキな内容が詰まっています!
特に 作業の自動化 は今後の作業効率を大きく変えてくれるに違いありません!
ということで、物忘れが激しいわたしの備忘録としてまとめました\(^o^)/
Terminalを起動する
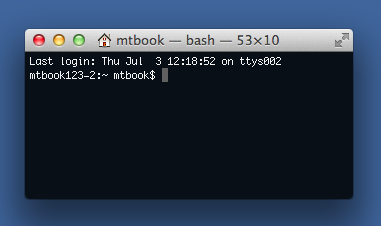
では実際にTerminalを起動してみましょう! ターミナルを起動するとこのような画面が出てきます!
アプリケーション/ユーティリティ
の中にターミナル.appがいるのでこちらを起動します。
起動すると↓のような画面がでてくるはずです!

「画面が白い!!」という方は
⌘+,(カンマ)
で環境設定画面がでてくるので
自分のお気に入りの色に変更しちゃいましょう!
さてさて中身を見ていくと、、、
"$"のうしろに何かを入力することによって
いろいろな操作を行うことができます。
また、この"~"はHomeディレクトリを意味します。
場所は↓のようになります。
/Users/自分のアカウント名/
Terminalを起動するとだいたいこの階層から始まるのではないでしょうか。
Terminalの使い方
cd: ディレクトリの移動
ls: 指定のディレクトリの中身を確認できる
cp: ファイル、ディレクトリのコピー
rm: ファイル、ディレクトリの削除
また、cd (cd半角スペース), ls (ls半角スペース),など どんなファイル・ディレクトリがあるかなどは Tabキーをコマンドのあとに押すと確認することができます。
その他にも、ファイル名などは途中まで入力し
Tabキーを押すことにより、該当のファイル名を自動で入力してくれます!
その他にもまだまだたくさんの機能があるTerminalですが
たくさんコマンドがあって忘れてしまいます!
普段から使っていき、徐々になれていくことにします!